As métricas de Core Web Vitals avaliam a estabilidade visual, velocidade de carregamento e de interação de um site e garantem uma boa experiência aos usuários e o bom ranqueamento no Google.
Imagine a seguinte situação: você acessa uma página no navegador do seu celular, notebook ou desktop e ela leva vários segundos para carregar.
Além disso, quando a página finalmente parece ter sido carregada, você clica em links e botões que também demoram para abrir e que mudam de posição na tela porque a página, na verdade, não foi carregada totalmente.
O que você faz ao ter essa experiência em um site na internet? Você e muitas outras pessoas provavelmente se frustram, desistem, fecham a página lenta e instável e buscam uma alternativa na web.
Por isso, quando o assunto é interação com pessoas na internet, não basta ter um blog com conteúdo informativo e relevante ou um site com produtos e serviços que podem solucionar problemas da persona que o seu negócio quer prospectar.
É necessário que os visitantes tenham acesso a um conteúdo otimizado para SEO on page e aos produtos e serviços da sua empresa em uma página on-line que carregue rapidamente, que responda às ações dos usuários com velocidade e que tenha estabilidade visual.
Caso contrário, sua página na internet será abandonada em questão de segundos e você perderá oportunidades de negócios e vendas.
Foi pensando em garantir uma experiência de qualidade aos seus usuários que o Google desenvolveu 3 métricas que avaliam a velocidade de carregamento, interatividade e estabilidade visual de sites.
Essas métricas formam as Core Web Vitals e são importantes para a Otimização para Mecanismos de Busca (SEO) e para o ranqueamento do site da sua empresa, entre os resultados de pesquisas feitas no Google.
Por isso, a Agência de Marketing Digital Tupiniquim elaborou este artigo para você entender melhor como as métricas de Core Web Vitals são cruciais para o sucesso do site da sua empresa e para uma boa experiência de navegação dos seus clientes em potencial. Continue a leitura!
O que você vai ler sobre Core Web Vitals:
O Que é Core Web Vitals?
Core Web Vitals é o conjunto de métricas que o Google desenvolveu para avaliar a qualidade da experiência dos visitantes de sites na internet em relação à velocidade de carregamento, interatividade e estabilidade visual de uma página on-line.
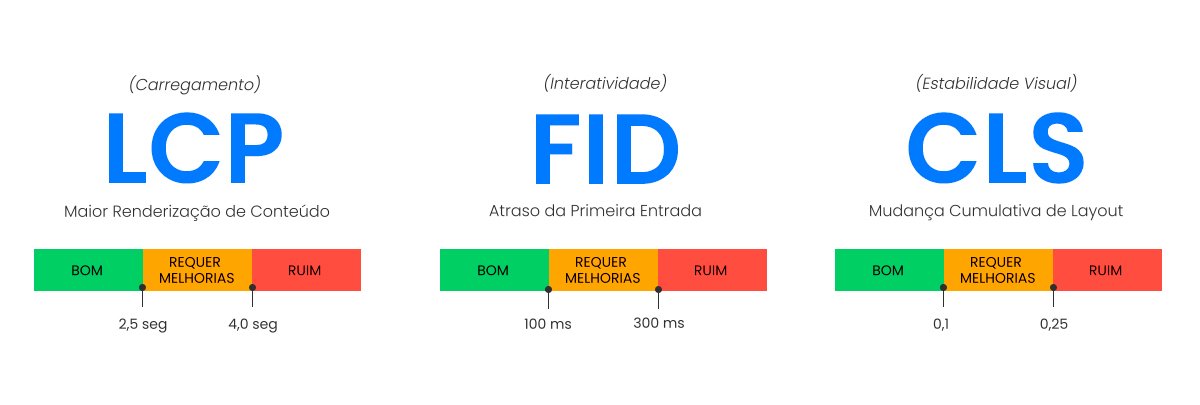
As Core Web Vitals se dividem em três métricas principais:
1. Largest Contentful Paint (LCP) ou Maior Renderização de Conteúdo
Essa métrica de Core Web Vitals é utilizada para mensurar a velocidade em que uma página é carregada para exibição ao usuário em um navegador.
A Maior Renderização de Conteúdo é uma métrica bastante segura para analisar esse fator, porque ela vai desde o começo do carregamento da página até que seu maior elemento, que pode ser um vídeo, uma imagem ou o próprio texto, seja renderizado (isto é, seja totalmente processado para exibição).
O Google considera que uma página possui uma boa velocidade de carregamento, segundo a métrica LCP, quando é carregada em até 2,5 segundos. Um tempo de carregamento entre 2,3 e 4 segundos é considerado razoável, mas com necessidade de melhorias.
Já as páginas que levam mais do que 4 segundos para serem carregadas são consideradas reprovadas conforme a métrica LCP e requerem melhorias urgentemente para fornecer uma boa experiência aos usuários e usuárias.
2. First Input Delay (FID) ou Atraso da Primeira Entrada
O Atraso da Primeira Entrada mede o tempo entre a primeira ação ou interação de um usuário com uma página e o momento em que essa página inicia e finaliza o processo para responder essa ação ou interação.
Um exemplo para você entender melhor: você entra em um site e, antes que ele esteja totalmente carregado, clica em um link para outra página dentro do mesmo site. Nesse caso, sua ação de ir para outra página só será efetivada quando a tarefa de carregamento do site for concluída.
Portanto, a métrica FID pode ser resumida como o tempo de espera para que as suas ações e interações sejam respondidas em uma página on-line.
O Atraso da Primeira Entrada é bom quando fica abaixo de 100 milissegundos, entre 100 e 300 milissegundos é razoável, mas com necessidade de melhorias, e é ruim se ficar acima de 300 milissegundos, necessitando de melhorias urgentes.
3. Cumulative Layout Shift (CLS) ou Mudança Cumulativa de Layout
A métrica de Mudança Cumulativa de Layout é responsável pelo controle de mudanças nas posições iniciais de elementos visíveis da página, isto é, da estabilidade visual, que impactam a experiência de navegação dos usuários.
Essas mudanças inesperadas no layout de uma página podem fazer com que, por exemplo, um usuário decida clicar em um botão ou link e eles mudem de lugar na tela porque a página ainda não tinha sido totalmente carregada. Assim, o usuário não realiza a ação desejada e ainda pode clicar em algum elemento do site que não era sua intenção ou interesse.
Com base em fatores como o tamanho da janela de visualização e a movimentação desses elementos no navegador, o site ganha uma pontuação de CLS que começa em 0,1, classificado como bom.
Entre 0,1 e 0,25 é considerado razoável, mas com necessidade de melhorias, e classificado como ruim se estiver acima de 0,25, exigindo melhorias o quanto antes.
Assim, esses três elementos relacionados à experiência de usuários em páginas on-line foram incluídos no algoritmo do Google, juntamente com outros indicadores de experiência (também conhecidos como The Page Experience Ranking Factor, ou O Fator de Ranqueamento da Experiência da Página).
Esses outros indicadores da experiência on-line de usuários são: amigabilidade a dispositivos móveis, navegação segura, criptografia do protocolo HTTPS e ausência de intersticiais intrusivos como, por exemplo, pop-ups.
Vale ressaltar que o Google utiliza o conceito de 75º percentil de todas as visualizações para classificar a performance geral de uma página em relação aos três indicadores de Core Web Vitals.
Em outras palavras, se em pelo menos 75% de todas as vezes em que for visualizada, sua página conseguir alcançar a nota “bom”, ela será considerada aprovada na métrica em questão de Core Web Vitals.
Por outro lado, se a página receber a nota “ruim” em pelo menos 25% das visualizações, o algoritmo do Google considerará que ela oferece uma experiência ruim aos usuários segundo o indicador analisado.
Como melhorar os indicadores de Core Web Vitals?
As métricas de Core Web Vitals que avaliam a velocidade de carregamento, interatividade e estabilidade visual de um site são importantes porque impactam o ranqueamento para exibição de uma página entre os resultados de pesquisas feitas no Google.
Então, é mais do que recomendável avaliar como anda o desempenho do seu site em relação a esses três itens e, se necessário, fazer as melhorias e ajustes que darão uma experiência melhor aos seus visitantes.
Veja dicas para melhorar os índices das métricas de Core Web Vitals:
Melhoria de Maior Renderização de Conteúdo (LCP)
Segundo o próprio Google, os principais fatores que afetam a velocidade de carregamento de uma página estão ligados ao tempo de resposta do servidor, bloqueio de renderização por códigos de JavaScript e CSS, lentidão no carregamento de recursos e renderização do lado do cliente.
Veja algumas dicas para aumentar a velocidade com que o navegador do usuário recebe o conteúdo do servidor:
- Evite o compartilhamento entre servidores;
- Use CDN (ou seja, uma rede de fornecimento, entrega e distribuição de conteúdo) para redirecionar os visitantes;
- Deixe o cache ativado para armazenar o conteúdo HTML do site;
- Utilize um service worker de páginas HTML do tipo cache-first para que elas sejam exibidas primeiramente em cache;
- Realize a antecipação de conexões de terceiros;
- Reduza códigos em JavaScript e CSS que não sejam essenciais para o funcionamento do site.
Melhoria de Atraso da Primeira Entrada (FID)
Em geral, o grande vilão causador de um mau desempenho de FID são os códigos em JavaScript, que podem atrasar o tempo de resposta às ações de visitantes de uma página.
Para diminuir o tempo de atraso entre as interações de um usuário em um site, é necessário dividir códigos pesados de JavaScript em tarefas que sejam menores e assíncronas.
Além disso, é recomendável otimizar a interaction readiness da página, ou seja, a prontidão de interação. Também é uma boa ideia utilizar um web worker, que é um script em JavaScript executado a partir de uma página HTML em segundo plano.
Melhoria de Mudança Cumulativa de Layout (CLS)
Os recursos com maior influência no desempenho de CLS e em variações inesperadas do layout de um site são imagens, iframes e anúncios que não possuem dimensões pré-definidas, conteúdo dinâmico e falhas no carregamento de fontes.
Entre os meios de melhorar os resultados de Cumulative Layout Shift estão a adição de atributos de width (largura) e height (altura) em vídeos e imagens (para que o navegador já separe os espaços necessários para esses elementos) e a reserva de áreas para a exibição de conteúdo dinâmico e propagandas na página.
Também é recomendada a utilização de uma API (Interface de Programa de Aplicações) que diminua o tempo necessário para carregar as fontes e evita mudanças repentinas no layout do site.
Quais ferramentas usar para monitorar as Core Web Vitals?
Você já aprendeu a importância das métricas e dos indicadores de Core Web Vitals para o sucesso da página da sua empresa e para a navegação de qualidade por parte dos seus visitantes e potenciais clientes.
Ao avaliar as métricas vitais para a experiência dos usuários, o Google leva em conta dois conjuntos de dados: Field Data (ou Dados de Campo) e Lab Test Data (Dados de Testes em Laboratório).
Field Data são dados gerados a partir de experiências reais de usuários em uma página. Já Lab Test Data são dados aproximados criados em um ambiente de teste que simula a experiência de um usuário.
A métrica FID só pode ser mensurada com base em dados de campo, ou seja, experiência de navegação de usuários reais e suas interações com um site. Já as métricas LCP e CLS podem ser verificadas tanto por meio de dados de usuários reais quanto por simulações.
Agora, vamos te mostrar algumas ferramentas que controlam e medem os níveis de desempenho de uma página em relação ao carregamento, interatividade e estabilidade visual da página.
Veja 3 dicas de ferramentas para acompanhar de perto as métricas de Core Web Vitals e garantir que os usuários da sua página tenham a melhor experiência possível:
Relatório de Experiência do Usuário Chrome
Esse relatório coleta dados de forma anônima de usuários reais que utilizam o navegador Chrome do Google e faz uma análise de cada uma das três métricas de Core Web Vitals.
Dessa forma, os proprietários têm a praticidade de poderem fazer uma avaliação rápida do desempenho de suas páginas e sites por meio de uma única ferramenta.
Google PageSpeed Insights
Com base em field data (ou seja, dados de experiências reais de usuários), o PageSpeed Insights é capaz de avaliar a velocidade de carregamento de qualquer página, atribuindo a ela uma nota que vai de 0 a 100.
Para isso, basta inserir a URL do endereço eletrônico no campo de análise exibido na homepage da ferramenta e você receberá um diagnóstico detalhado da avaliação do desempenho da página.
Google Search Console
Com o Google Search Console é possível verificar como um site está se saindo na web e checar os resultados obtidos com ajustes e melhorias feitas.
Inclusive, a ferramenta gera um relatório referente às métricas de Core Web Vitals, sob o título “Principais Métricas da Web”, juntamente com dados sobre os outros elementos de experiência dos usuários.
Potencialize o desempenho da sua empresa no Google!
Um dos maiores objetivos do Google é fazer com que os usuários tenham experiências de qualidade ao navegarem pela internet.
Em questão de milissegundos, um usuário pode perder o foco e o interesse em um site com problemas de lentidão no carregamento, interatividade demorada ou instabilidade visual.
É essencial que um lead, ou cliente em potencial, tenha uma experiência positiva ao visitar um blog, landing page ou site de e-commerce.
Como vimos, essa experiência positiva do usuário passa por ter bons indicadores de Core Web Vitals, que garantirão velocidade de carregamento e de interação com a página e estabilidade de elementos visuais.
Sabemos que a grande quantidade de métricas de marketing digital desenvolvidas para mensurar o desempenho de empresas na internet pode ser um complicador na hora de monitorar os resultados obtidos e ajustes que precisam ser feitos.
Por isso, o ideal é contar com uma equipe de profissionais de uma agência de marketing digital para evitar que o seu site perca desempenho e, principalmente, posições entre os resultados de pesquisas feitas em sites de buscas, especialmente o Google.
A Agência Tupiniquim conta com profissionais especializados em otimização de páginas e conteúdo para mecanismos de busca e pode te assessorar por meio de uma consultoria de SEO.
Fale conosco e saiba mais sobre nossos serviços de marketing digital!
Entendeu o que são as métricas de Core Web Vitals? Então, compartilhe o link para que mais pessoas fiquem por dentro do assunto!
Dúvidas Frequentes
O que é Core Web Vitals?
Core Web Vitals é um conjunto de três métricas do Google com foco na experiência dos usuários em relação à velocidade de carregamento, interatividade e estabilidade visual de uma página on-line.
Quais são as 3 métricas de Core Web Vitals?
- Largest Contentful Paint (LCP) ou Maior Renderização de Conteúdo: calcula a velocidade de carregamento total de uma página;
- First Input Delay (FID) ou Atraso da Primeira Entrada: mede o tempo de espera entre uma ação do usuário e a resposta e realização da ação na página;
- Cumulative Layout Shift (CLS) ou Mudança Cumulativa de Layout: atribui uma nota à página com base na ocorrência de mudanças inesperadas na disposição e posição de elementos visuais na tela.
Quais ferramentas monitoram as métricas de Core Web Vitals?
Entre as ferramentas disponíveis para mensurar as métricas de Core Web Vitals de uma página estão o Relatório de Experiência do Usuário Chrome, o Google PageSpeed Insights e o Google Search Console.