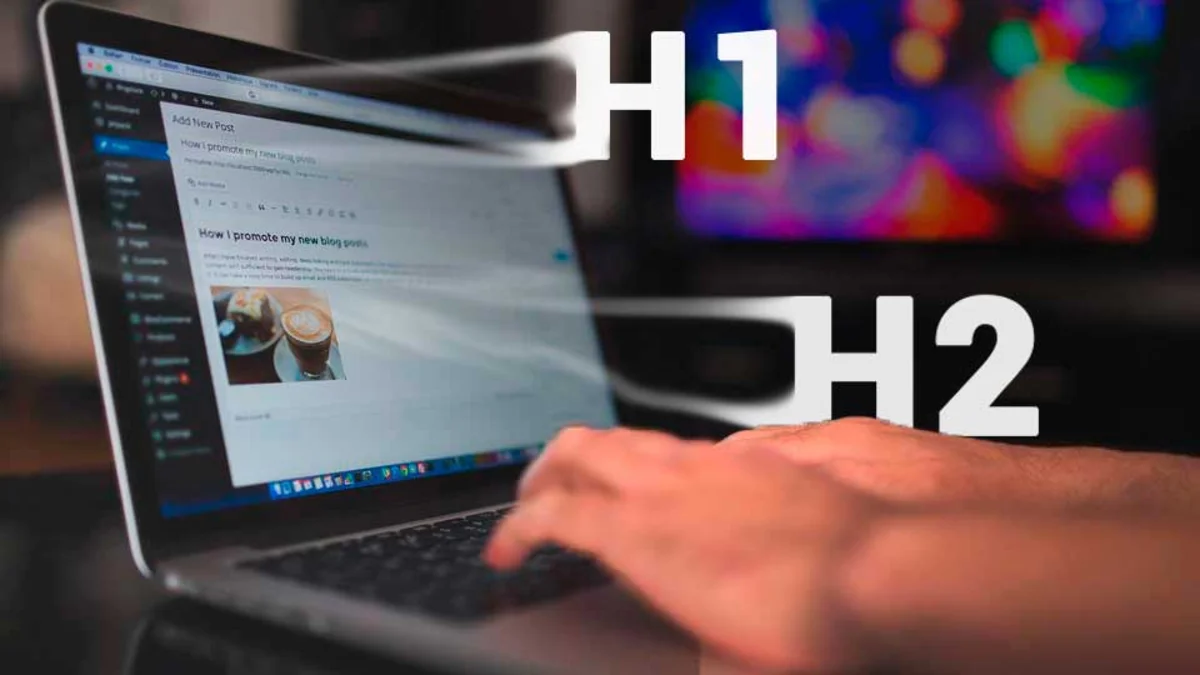
Os desenvolvedores e criadores de conteúdo podem dividir a página em seções lógicas e hierárquicas para facilitar a compreensão e a navegação dos usuários.
Você já se perguntou por que alguns sites têm títulos e subtítulos tão bem estruturados, enquanto outros parecem confusos e desorganizados? Bem, a resposta muitas vezes reside nas “heading tags” ou tags de cabeçalho.
As heading tags são elementos valiosos para quem investe em otimização para motores de busca. Afinal de contas, facilitam a navegação do usuário, que pode identificar tópicos de interesse e ler apenas o bloco de texto que corresponde à sua dúvida.
Além disso, também são etiquetas importantes para o algoritmo do Google, auxiliando as spiders no rastreamento de palavras-chave que correspondem à intenção de busca do usuário.
Neste post, vamos explorar o que são as heading tags e como você pode usá-las para melhorar a estrutura e a legibilidade do seu conteúdo online.
Navegue sobre o conteúdo e entenda melhor sobre as heading tags:
Dúvidas Frequentes
As heading tags têm algum impacto na velocidade de carregamento da página?
Não diretamente. O impacto das heading tags na velocidade de carregamento da página é mínimo. Porém,, o uso excessivo de heading tags ou o conteúdo pesado dentro delas pode indiretamente afetar a velocidade de carregamento, especialmente em dispositivos móveis. Certifique-se de otimizar todo o conteúdo da página para garantir um carregamento rápido.
Qual é a diferença entre h1 e title em termos de SEO?
h1 é uma heading tag usada para o título principal de uma página, enquanto title é um elemento HTML usado para definir o título da página exibido na barra de título do navegador. Ambos são importantes para o SEO, mas title é mais relevante para indicar o título da página para os mecanismos de busca.